Los formularios te permiten crear formularios dinámicos basados en atributos integrados de suscriptores, como Nombre y Apellido, o propiedades personalizadas que has creado para tu lista de suscriptores.
Crear un formulario
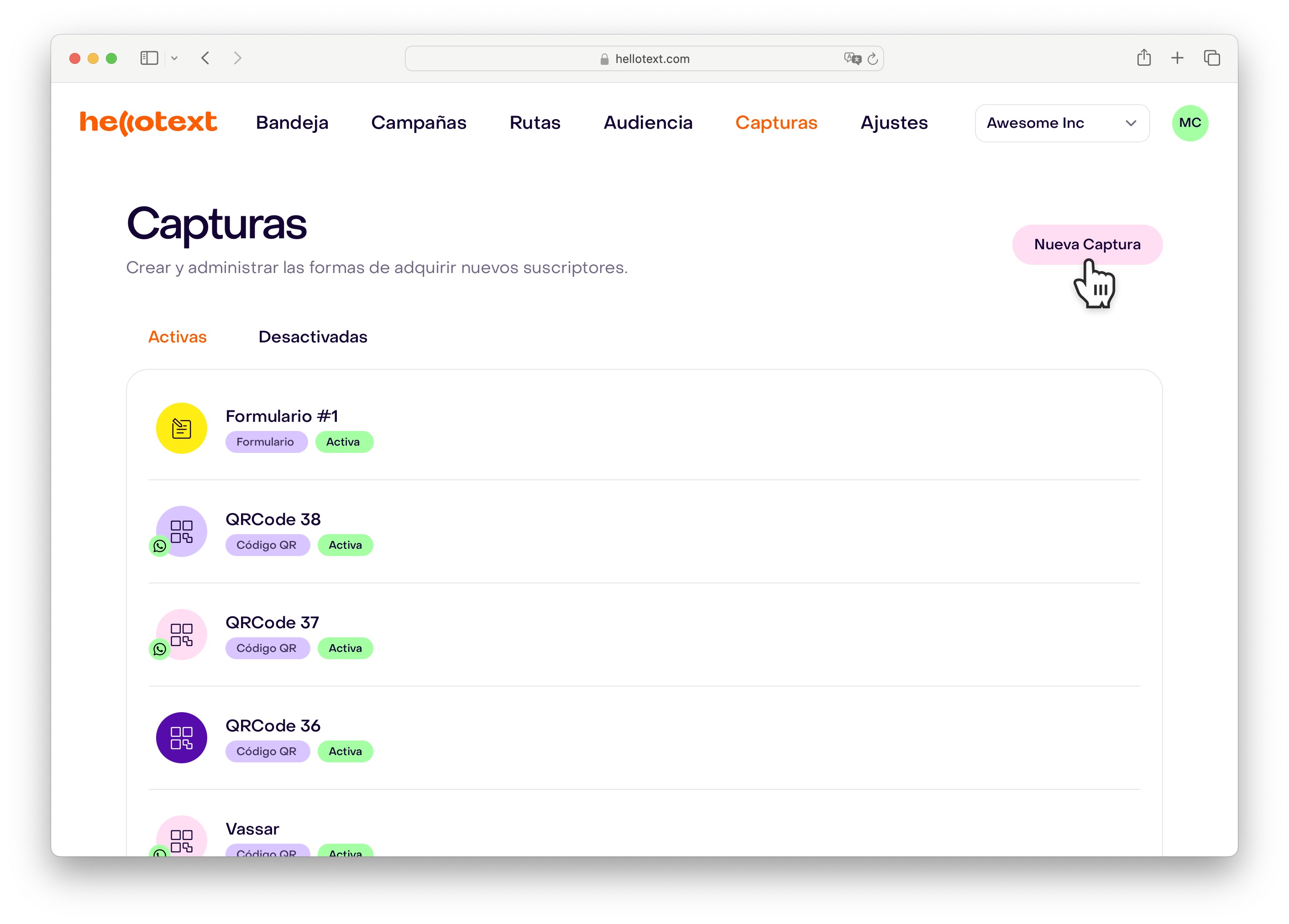
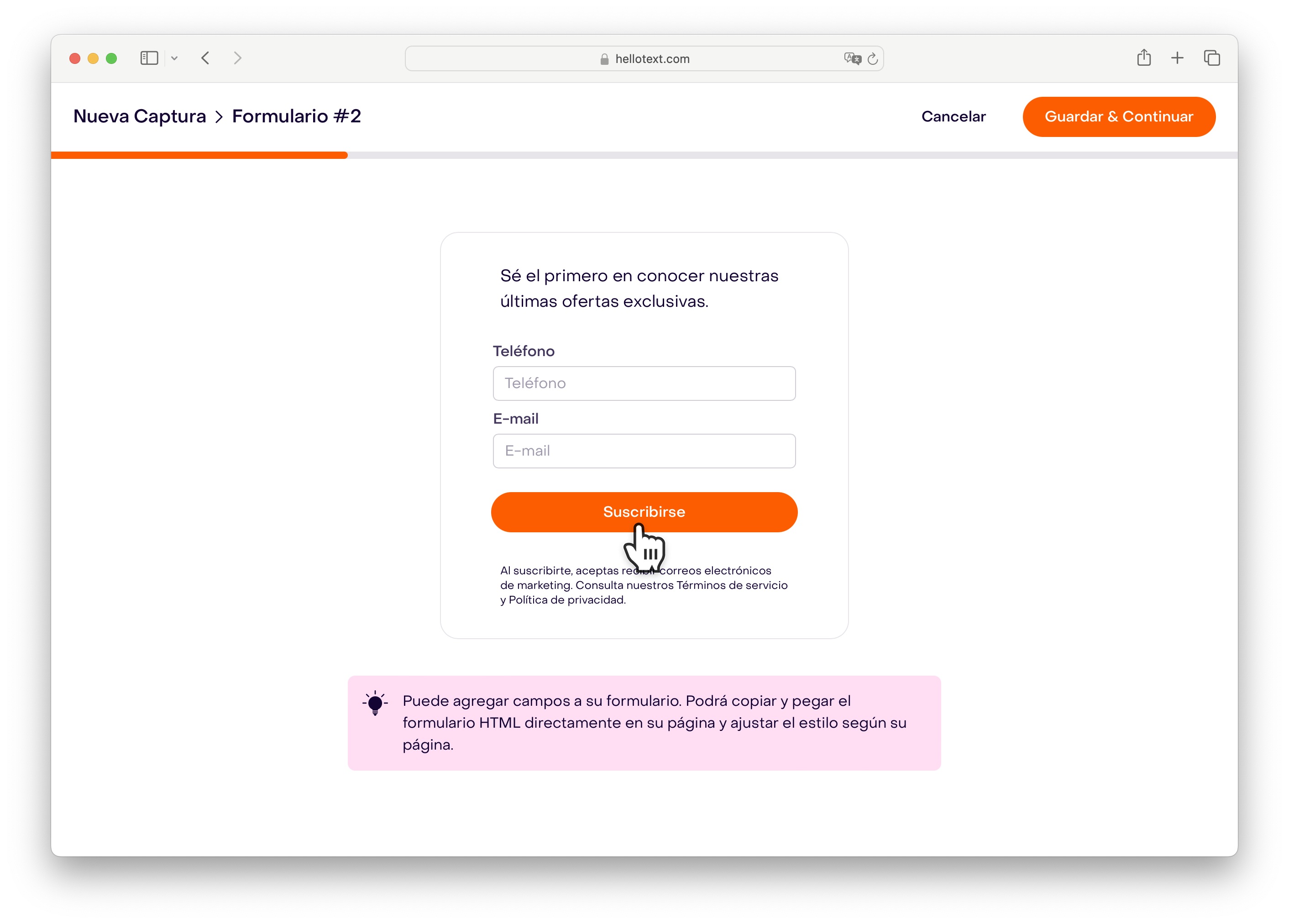
Para crear un nuevo formulario, visita la sección de Capturas en el panel de control y haz clic en Nueva Captura.

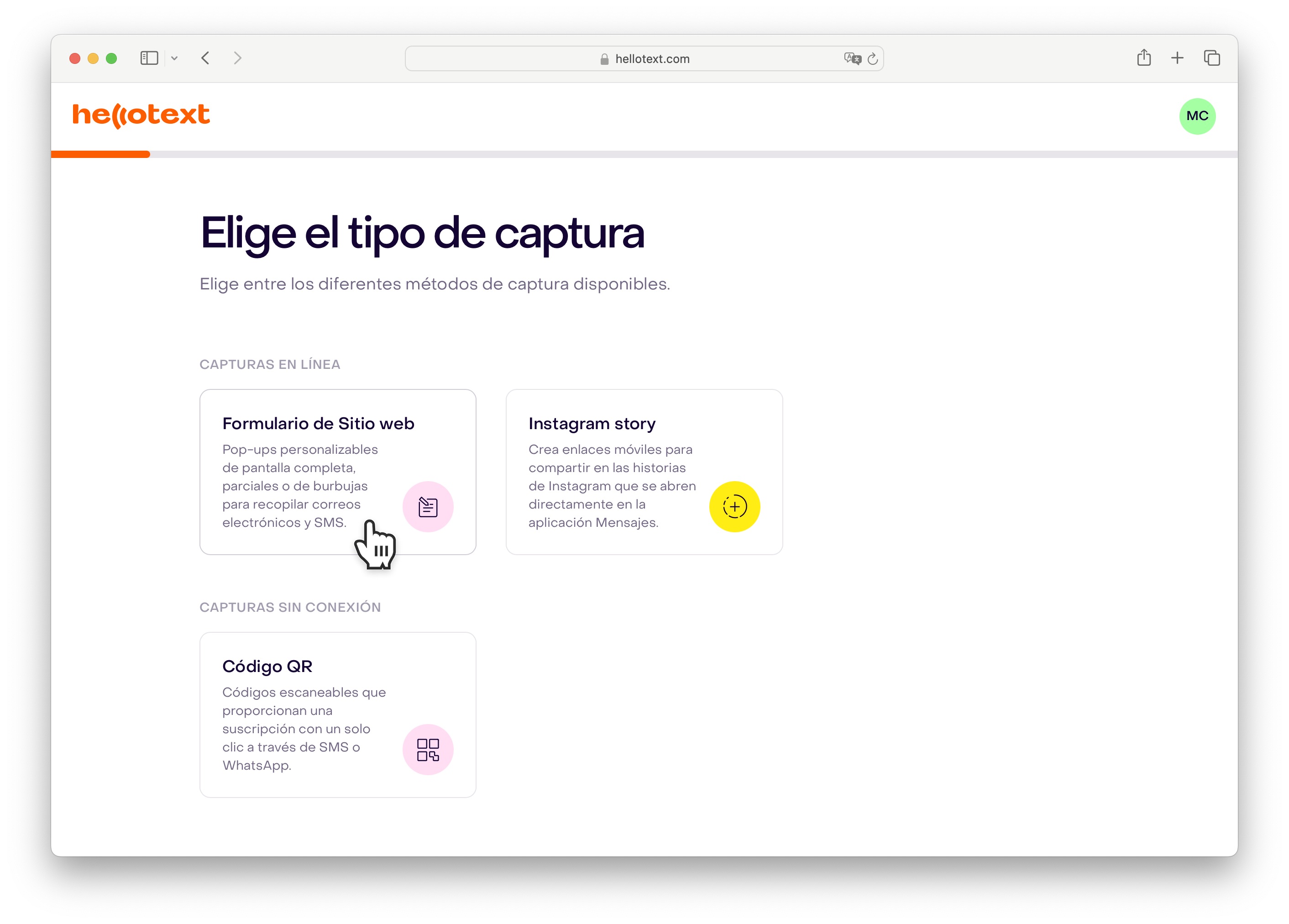
De las opciones disponibles, selecciona Formulario Web y serás dirigido al Editor de Formularios.

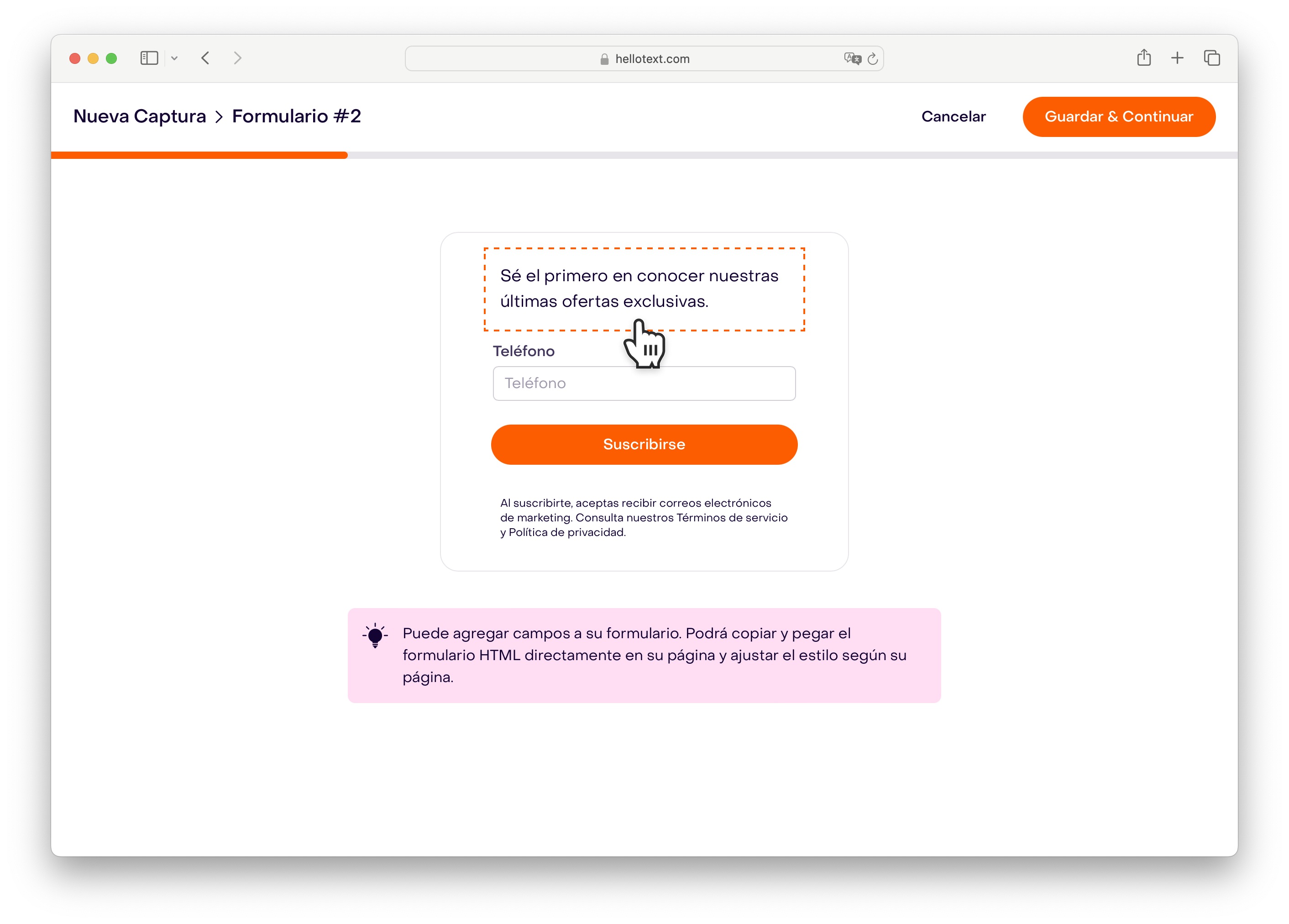
Entendiendo los componentes
Hero

El Hero es el encabezado del formulario. Es lo primero que ven tus suscriptores cuando se carga el formulario. Hellotext, al cargar el formulario, busca un elemento HTML con el atributo data-form-hero y carga el contenido dentro de él. Si no encuentra el elemento, Hellotext crea manualmente el encabezado y lo añade al principio del formulario, asegurándose de que sea el primer componente en el elemento.
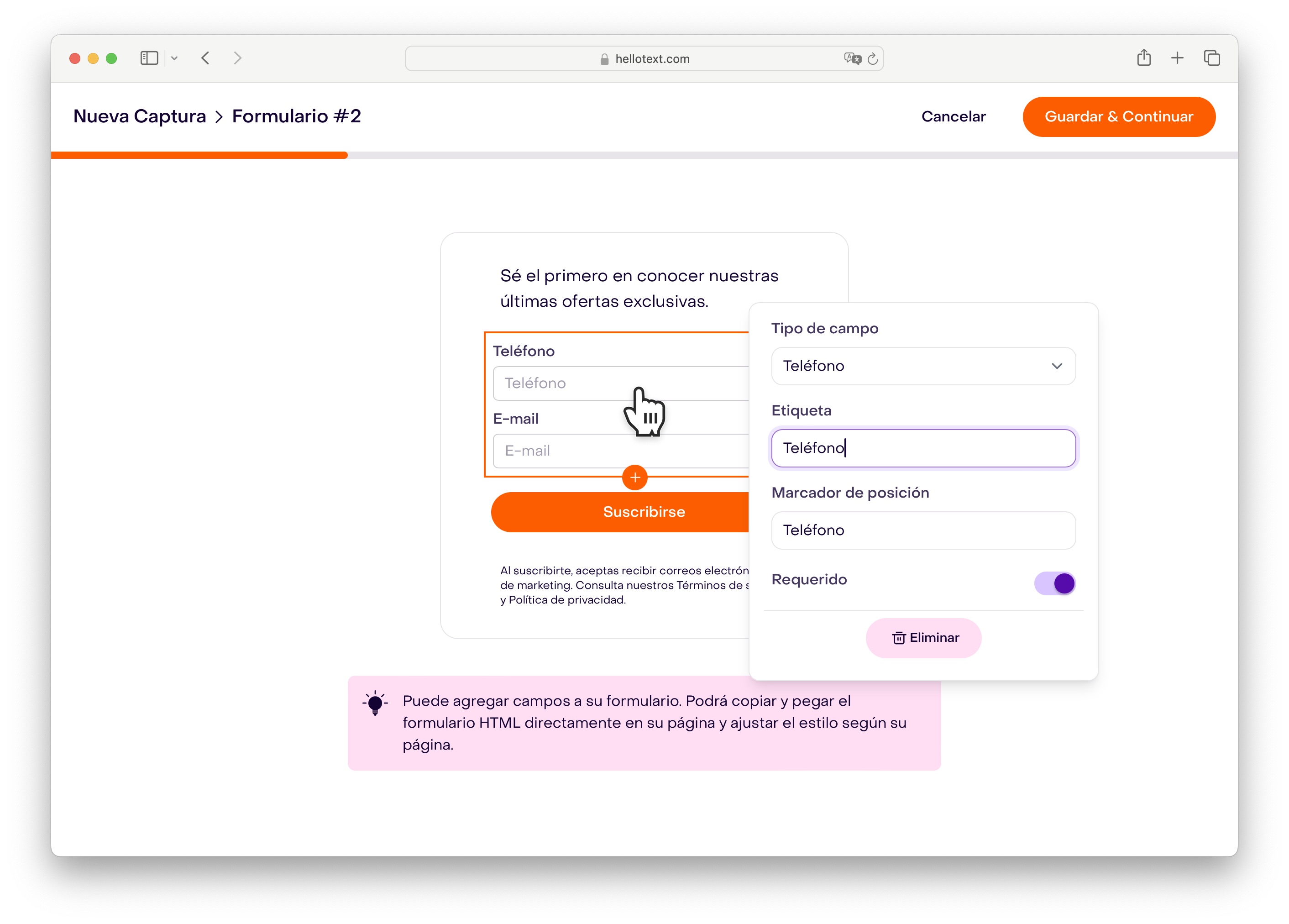
Inputs

Los Inputs son los campos que tus suscriptores necesitan completar. Puedes especificar qué campos son obligatorios y cuáles no en el editor de formularios. En el editor de formularios, puedes agregar cualquier campo basado en una propiedad existente y controlar si el campo es obligatorio o no. Para cada Input, Hellotext genera un elemento HTML que se ve así
<article>
<label for=":id"></label>
<input type=":type" id=":id" name=":name" placeholder=":placeholder" required>
<div data-error-container></div>
</article>
Al igual que con el Hero, Hellotext busca un elemento HTML dentro del formulario con el identificador data-form-inputs y carga los inputs dentro de él. El elemento data-error-container se utiliza y se muestra solo cuando el usuario intenta enviar el formulario y no ha completado campo/s obligatorio/s.
Button

El botón del formulario es donde se realiza la presentación del formulario. Hellotext busca un elemento button con el atributo data-form-button y carga el botón dentro de él. Si no encuentra el elemento, Hellotext crea manualmente el botón y lo añade al formulario después de la sección de Inputs.
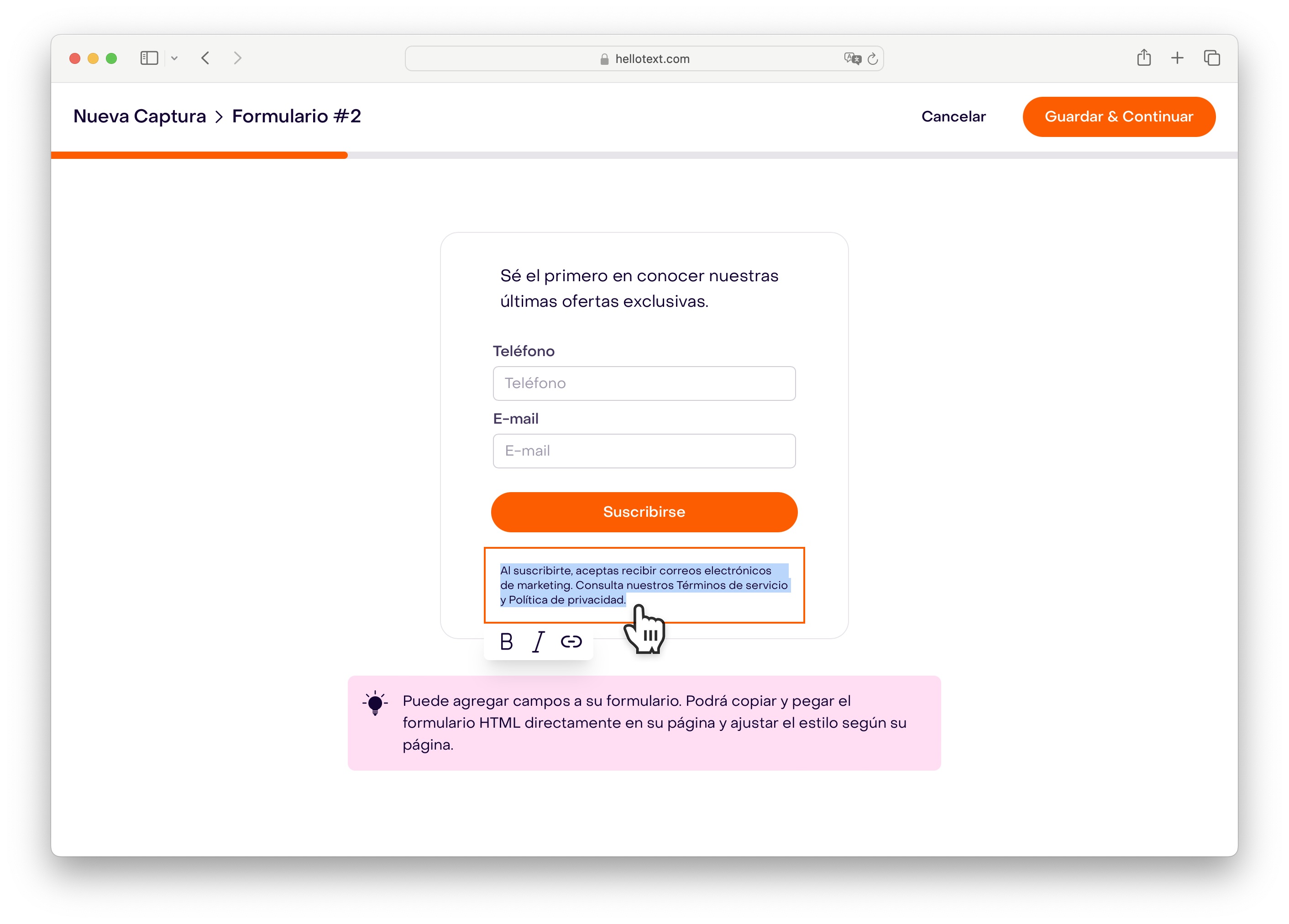
Notice

El Notice es el pie de página del formulario. Es lo último que verán tus suscriptores cuando se muestra el formulario. Hellotext busca un elemento HTML con el atributo data-form-notice y carga el contenido dentro de él. Si no encuentra el elemento, Hellotext crea manualmente el pie de página y lo añade al formulario después de la sección del botón.
Seguridad
Hellotext previene el robo de identidad y la suplantación de otras personas. Además, Hellotext asegura que cualquier dato existente que tengas no sea alterado con datos no confiables. ¿Cómo?
Cuando creas un formulario que tiene una propiedad de Teléfono o Correo Electrónico, una vez que la entidad llena el formulario, Hellotext envía un enlace de verificación al correo electrónico y/o número de teléfono que la entidad ha ingresado.
- Si han ingresado un correo electrónico, se envía un correo a esa dirección específica. Una vez que se haga clic en el enlace, el correo electrónico se verifica.
- Si han ingresado un número de teléfono, se envía un SMS a ese número de teléfono específico. Una vez que se haga clic en el enlace, el número de teléfono se verifica.
Una vez que todos los datos verificables han sido verificados, los datos se consideran confiables.
Una vez que se completa la verificación de un envío, Hellotext realiza una combinación automática (si es necesario) de todos los perfiles. que tengan el mismo correo electrónico y/o número de teléfono. Después de la fusión automática, si una propiedad tiene varios valores, Será visible en la página Audiencia y podrá ver los valores que se fusionaron y decidir cuál. ignorar y cuál aceptar.
Entendiendo el código generado
Después de crear tu formulario, Hellotext te dará un fragmento de código que puedes opcionalmente insertar en tu sitio web, el cual se verá como el siguiente.
<form data-hello-form=":id">
<header data-form-hero>
</header>
<main data-form-inputs>
</main>
<button data-form-button>
</button>
<footer data-form-notice>
</footer>
</form>
Asegúrate de instalar Hellotext.js para poblar dinámicamente el formulario.
Personalización del diseño del formulario
Hellotext define un diseño fijo para los formularios. Sin embargo, puedes anular este diseño si lo deseas. Para cambiar dónde carga Hellotext los componentes del formulario, puedes agregar componentes de plantilla que Hellotext poblara en lugar de crear.
Por ejemplo, si deseas mostrar el componente de botón después del componente de aviso, puedes definir los elementos data-form-notice y data-form-button como elementos vacíos. Hellotext simplemente cargaría el contenido dentro de los elementos respectivos sin crear el diseño predeterminado.
<form data-hello-form=":id">
<footer data-form-notice>
</footer>
<button data-form-button>
</button>
</form>
Personalización del estilo del formulario
Hellotext envía formularios con un diseño básico en HTML para que puedas estilizarlos según tus preferencias y directrices de marca. Los formularios de Hellotext tienen estilos mínimos para asegurar que se vean bien en cualquier sitio web. Sin colores, sin bordes, sin rellenos, solo los elementos del formulario con diseños específicos.
Hellotext Attribution
El logo de Hellotext se muestra en la esquina inferior derecha del formulario. Esto asegura que tus suscriptores sepan que el formulario está impulsado por Hellotext y que sus datos están seguros y protegidos.
Esto forma parte de nuestra política de “White Label”. Es necesario que este logo se muestre y se mantenga visible en el formulario, a menos que el paquete al que te suscribas tenga la función de “White Label” habilitada.
Para más información sobre los paquetes disponibles y las características, consulta nuestra Página de Precios.
Eventos de JavaScript
Los formularios dependen de Hellotext.js, es necesario instalar Hellotext.js para poblar dinámicamente el formulario. A continuación se describen los eventos despachados por Hellotext.js:
forms:collected- Se despacha cuando Hellotext ha recopilado todos los formularios. La recopilación significa que Hellotext ha contactado con la API y ha obtenido los datos del formulario. La carga útil del evento es un array de formularios que fueron recopilados.form:completed- Se despacha cuando el usuario completa todos los campos requeridos en el formulario y ha ingresado exitosamente el código de Contraseña de Un Solo Uso que enviamos.
